Microsoft Angular JS Introduction Microsoft Virtual Academy
http://www.codeproject.com/Articles/803294/Part-Introduction-to-AngularJS
Introduction

Introduction to AngularJS Jump Start
Recordings on MVA!
Stacey and Christopher (and the rest of us in MVA, MSL and DPE) had such a great
time delivering the Introduction to AngularJS Jump Start on January 21st! What a
fantastic audience! We send our thanks to you for investing a valuable day with us!
For those who wish to view the session or couldn’t attend the video recordings are now
posted to MVA - enjoy!
Introduction
Recently I started learning AngularJS, it was very difficult for me to find some good detailed articles or beginner tutorials on AngularJS. I have to read from many different articles, books and tutorials. So I decided to put step by step help for beginners like me, so that they get complete required help from one single channel. Since AngularJS is a very rich framework so I decided to write in a series of post that will help beginners who want to learn or work on SPA(Single Page Application) using AngularJS. I am assuming that people reading this article are aware of html and javascript/jquery. So lets start with a short but detailed AngularJS tutorial where you will be able to quickly understand the power of AngularJS in the world of web.
Background
You may have heard people talking about MVC/MVVM/MV*/ MVW (Model View Whatever) or have ever worked with, in some other programming languages. Though MV*/MVW is not a concept specific to AngularJS, but rather an approach to program architecture which is implemented in variety of programming languages and environments. It depends on the architect to architect that how he wants the architecture of the software and AngularJS provides facilty to design application in Model View and Whatever you want to have(lets say mvc,mvvm etc..). There are bunch of topics to cover which we will be looking into one by one in the later part of tutorial, but still I will try to make you familiar with atleast some of the terminologies that I have used here in this part of tutorial.
So first lets try to understand MV* concept relative to AngularJS.
Views
View in an application actually is a part which is rendered in a browser through which user can interact or see whatever data has been requested. In an AngularJS application view is composed of directives, filters and data-bindings. But to make view simple and maintainable we do not put all of our code into the View. This helps us to separate code from view and also makes it easy to write tests for the business logic.
Controller
Controller holds all of our application logic in AngularJS. The Controller controls and prepares the data into the form so that it can be rendered at the View. Functionally what controller actually does is, it collects all of data into the representational form and also takes from view and set into the Model after validating it. The controller is responsible for communicating the server code to fetch the data from a server using Ajax requests and send the data to back-end server from Views.
Model / View Model / $Scope
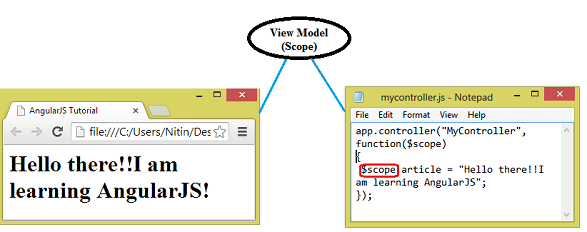
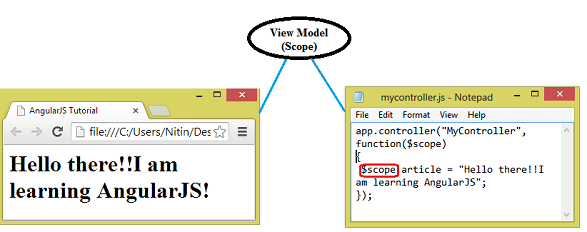
The most important and head part of the MV* architecture is Model or View Model or $Scope. $Scope is a term which is introduced in AngularJS and we will discuss more on this in the later part of the article. Model is the bridge standing between Controllers and Views . There can be a controller which we can bind to two or more views. Lets suppose we have a controller assigned for a registration of users, for thispurpose you can have a different view for desktop and another view for mobile.
In reality the Controller is blank about views and has no information about the views and similarly View is independent of logic implemented or data present in the Controller. $scope acts as the communication tunnel between the Views and Controller.

Picture above is actually related to the sample application that we are going to create in the later part of the article. But for now from this picture atleast you can get an idea to MV* pattern.
What Exactly AngularJS Is?
In my terms AngularJS is nothing different to plain HTML but simply an extension to HTML with new attributes. AngularJS is a JavaScript MV* or MVW structured framework for dynamic web applications. It is maintained by Google to allow you to develop well architectured and easily maintainable web-applications. AngularJS makes use of declarative programming for building UI. AngularJS is client-sided so all these things are happening in browsers and you get the elegance of standalone application.
Why To Use AngularJS?
There are a lot many front-end frameworks available in the web world like Backbone, Knockout, Ember, Spline etc. and all of them have some pros and cons. But as the tutorial is all about AngularJS so the question arises that What is so peculiar about AngularJS ? So here is the answer to all your question.
With AngularJS you need to write lesser code as it allows you to reuse components. Also, it provides an easy way of two-way bindings and dependency injection (we will discuss more on next part of the tutorials). As AngularJS is client-sided so all these things are happening in browsers, which gives you feel of standalone applications(Desktop application).
Some of the reasons why I would prefer AngularJS or rather I say why AngularJS has become choice for the modern application architectures are described below:
1) You can create a template and reuse it in application multiple times.
2) You can bind data to any element in two ways, where two-way actually means changing data will automatically change element and changing element will change the data.
3) You can directly call the code-behind code in your html.
4) You can validate forms and input fields before submitting it without writing a single line of code.
5) Allows you to control complete dom structure show/hide, changing everything with AngularJS properties.
6) AngularJS allows you to write basic flow end-to-end testing, unit-testing, ui mocks.
In short, AngularJS provides all the features you need to build a CRUD application like data-binding, data validation, url routing, reusable HTML components and most importantly dependency injection.
<contined at link at top>