From Wikipedia, the free
encyclopedia
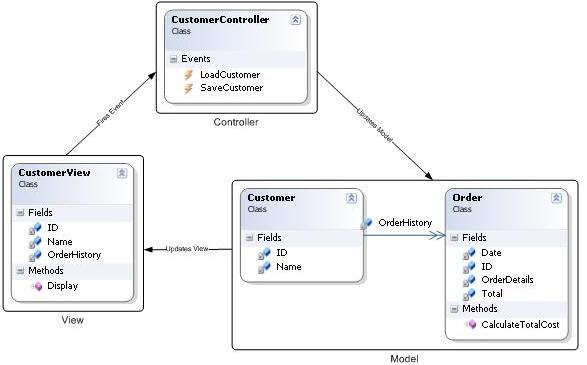
In MVP the presenter assumes
the functionality of the "middle-man" (played by the controller in
MVC). Additionally, the view is responsible for handling the
UI events (like mouseDown, keyDown, etc.), which used to be the controller's
job. Eventually, the model becomes strictly a domain model.
[edit]Pattern description
§ The model is
an interface defining the data to be displayed or otherwise acted upon in the
user interface.
§ The view is
an interface that displays data (the model) and routes user commands (events)
to the presenter to act upon that data.
§ The presenter acts
upon the model and the view. It retrieves data from repositories (the model),
and formats it for display in the view.
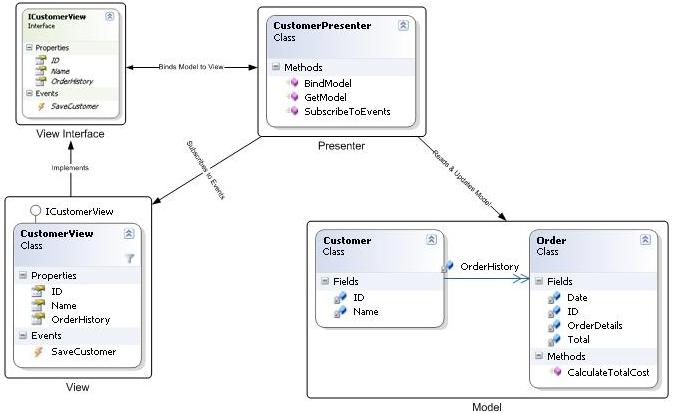
Normally, the view implementation
instantiates the concrete presenter object, providing a reference to itself.
The following C# code demonstrates a simple view constructor, where ConcreteDomainPresenter implements the IDomainPresenter interface:
public class DomainView: IDomainView
{
private IDomainPresenter
domainPresenter;
public DomainView() // Constructor
{
this.domainPresenter = new ConcreteDomainPresenter(this);
}
}
The degree of logic permitted in the view
varies among different implementations.
At one extreme, the view is entirely passive,
forwarding all interaction operations to the presenter. In this formulation,
when a user triggers an event method of the view, it does nothing but invoke a
method of the presenter which has no parameters and no return value. The
presenter then retrieves data from the view through methods defined by the view
interface. Finally, the presenter then operates on the model and updates the
view with the results of the operation.
Other versions of model-view-presenter allow
some latitude with respect to which class handles a particular interaction,
event, or command. This is often more suitable for web-based architectures,
where the view, which executes on a client's browser, may be the best place to
handle a particular interaction or command.
From a layering point of view, the presenter
class might be considered as belonging to the application layer in a multilayered
architecture system with common layers but it can also be seen as
a presenter layer of its own between the application layer and theuser interface layer.
The model-view-presenter software pattern
originated in the early 1990s at Taligent, a joint venture of Apple, IBM,
and HP, and was the underlying programming model
for application development in Taligent's C++-based CommonPoint environment. The pattern was later
migrated by Taligent to Java and
popularized in a paper by Taligent CTO Mike Potel.[1] After Taligent's demise in
1997, Andy Bower and Blair McGlashan of Dolphin Smalltalk adapted the MVP pattern
to form the basis for their Smalltalk user interface framework.[2] In 2006,Microsoft began incorporating MVP into
their documentation and examples for user interface programming in the .NET framework.[3] The evolution and multiple
variants of the MVP pattern, including the relationship of MVP to other design
patterns such as MVC, were analyzed in detail in an article by Martin Fowler[4] and another by Derek Greer[5]
[edit]Implementation in .NET
The .NET environment supports the MVP pattern
much like any other development environment. The same model and presenter class
can be used to support multiple interfaces, such as an ASP.NET Web application, a Windows Forms application, or a Silverlightapplication.
The presenter gets and sets information from/to the view through an interface
that can be accessed by the interface (view) component.
In addition to manually implementing the
pattern, a model-view-presenter framework may be used to support the MVP
pattern in a more automated fashion. Below is a list of such frameworks under
the .NET platform.
[edit]Implementation in Java
In a Java (AWT/Swing/SWT)
application, the MVP pattern can be used by letting the user interface class
implement a view interface.
The same approach can be used for Java
web-based applications since modern Java component-based web frameworks allow
development of client side logic using the same component approach as thick
clients.
Implementing MVP in Google Web Toolkit requires
only that some component implement the view interface. The same approach is
possible using the Echo2 web
framework.
MVP can be implemented in Java SE (Swing and
AWT) applications using the Biscotti framework.
From Wikipedia, the free
encyclopedia
MVVM facilitates a clear separation of the
development of the graphical user
interface (either as markup language or GUI code) from the
development of the business logic or back end logic known as the model (also
known as the data model to distinguish it from the view model). The view model
of MVVM is a value converter[4] meaning that the view model is
responsible for exposing the data objects from the model in such a way that
those objects are easily managed and consumed. In this respect, the view model
is more model than view, and handles most if not all of the view’s display
logic (though the demarcation between what functions are handled by which layer
is a subject of ongoing discussion[5] and exploration). The view
model may also implement a mediator pattern organising access to the
backend logic around the set of use cases supported by the view.
MVVM was designed to make use of data binding functions in WPF to better
facilitate the separation of view layer development from the rest of the
pattern by removing virtually all GUI code
(“code-behind”) from the view layer.[6] Instead of requiring user interface (UXi)developers
to write GUI code, they can use the framework markup language (e.g., XAML)
and create bindings to
the view model, which is written and maintained by application developers. This
separation of roles allows interactive designers to focus on UX needs rather
than programming or business logic, allowing for the layers of an application
to be developed in multiple work streams for higher productivity. Even when a
single developer works on the entire code base a proper separation of the view
from the model is more productive as the user interface typically changes
frequently and late in the development cycle based on end-user feedback.
"In 2005, John
Gossman, currently one of the WPF and Silverlight Architects at Microsoft,
unveiled the Model-View-ViewModel (MVVM) pattern on his blog. MVVM is identical
to Fowler's Presentation Model, in that both patterns feature an abstraction of
a View, which contains a View's state and behavior. Fowler introduced
Presentation Model as a means of creating a UI platform-independent abstraction
of a View, whereas Gossman introduced MVVM as a standardized way to leverage
core features of WPF to simplify the creation of user interfaces. In that
sense, I consider MVVM to be a specialization of the more general PM pattern,
tailor-made for the WPF and Silverlight platforms."
The MVVM pattern was conceived to support WPF
and Silverlight, both pieces that debuted with the .NET Framework 3.0 which
was released on 21 November 2006. This pattern is now being more broadly
applied in other technology domains, much as happened with the earlier MVC or Model View Presenter (MVP)
patterns.
Several Microsoft architects working on WPF
have written extensively about MVVM in online media, including creator John
Gossman, Microsoft MVP Josh Smith, and Microsoft Program Manager Karl
Shifflett.
As the understanding of the pattern
disseminates through the industry, discussion continues regarding what tools
can be developed to support the pattern, selection of where to place different
kinds of supporting code in the pattern, the best methods for data binding, and
how to expose data within the view model, how appropriate the pattern is for
use within JavaScript, and other topics.
More recently the pattern has been described
as model-view-binder (MVB) when implemented outside of the Microsoft stack.[7]
[edit]Pattern description
Broadly speaking,[6][8][9] the model-view-view-model
pattern attempts to gain both the advantages of separation of functional
development provided by MVC as
well as leveraging the advantages of data bindings and the framework by
binding data as far back (meaning as close to the pure application model) as
possible while using the binder, view model, and any business layer’s inherent
data checking features to validate any incoming data. The result is that the
model and framework drive as much of the operations as possible, eliminating or
minimizing application logic which directly manipulates the view (e.g., code-behind). Whilst the pattern was pioneered
at Microsoft, as a pure concept it is independent of any given implementation.
As such the pattern can be used in any language and with any presentation
framework which provides a declarative data binding capability.
Elements of the MVVM pattern include:
Model: as in the classic MVC
pattern, the model refers to either (a) a domain model which represents the real
state content (an object-oriented approach), or (b) the data access layer that represents that
content (a data-centric approach).
View: as in the classic MVC
pattern, the view refers to all elements displayed by the GUI such
as buttons, labels, and other controls
View model: the view model is a
“model of the view” meaning it is an abstraction of the view that also serves
in mediating between the view and the model which is the target of the view data bindings. It could be seen as a
specialized aspect of what would be a controller (in the MVC pattern) that acts
as a converter that changes model information into view information and passes
commands from the view into the model. The view model exposes public
properties, commands, and abstractions. The view model has been likened to a
conceptual state of the data as opposed to the real state of the data in the
model.[10] The term "View
model" is a major cause of confusion in understanding the pattern
when compared to the more widely implemented MVC or MVP patterns.
The role of the controller or presenter of the other patterns has been
substituted with the framework binder (e.g., XAML)
and view model as mediator and/or converter of the model to the binder.
Controller: some references for
MVVM also include a controller layer or illustrate that the view model is a
specialized functional set in parallel with a controller, while others do not. This difference is an ongoing
area of discussion regarding the standardization of the MVVM pattern.
Binder: the use of a
declarative databinding and command bind technology is an implicit part of the
pattern. Within the Microsoft stack this is the XAML technology.[11] Essentially this architectural
component frees the developer from being obliged to write boiler plate logic to
synchronise the view model and view. It is the organisation of code to make
best use of this capability which distinguishes the pattern from both MVC and
MVP. When implemented outside of the Microsoft stack the presence of a
declarative databinding technology is a key enabler of the pattern.[12][7]
[edit]An implementation of the view model
An implementation of the view model in C#.
public class CustomerViewModel
: ViewModelBase<CustomerViewModel>
{
private readonly IDialogService dialogService;
private Customer currentCustomer;
private int i;
public CustomerViewModel()
{
CustomerList = new ObservableCollection<Customer>();
AddNewCustomer = new RelayCommand(PerformAddNewCustomer);
}
public CustomerViewModel(IDialogService dialogService)
: this()
{
this.dialogService = dialogService;
}
public Customer CurrentCustomer
{
get
{ return currentCustomer; }
set
{ SetProperty(ref currentCustomer, value, x => x.CurrentCustomer); }
}
public ObservableCollection<Customer> CustomerList
{
get;
private set;
}
public ICommand AddNewCustomer { get; private set; }
private void PerformAddNewCustomer()
{
CustomerList.Add(new Customer { Name = "Name" + i });
i++;
if (dialogService != null)
{
dialogService.Show("Customer added");
}
}
}
Snippet: here a simple
implementation of the pattern realized in Java using the ZK framework from the ZK ToDo2 patterns demo application:
public class ZkToDoViewModel {
protected
ReminderService reminderService;
public
void setReminderService(ReminderService reminderService) {
this.reminderService = reminderService;
}
protected
ListModelList<Reminder> reminders = new ListModelList<Reminder>();
public
ListModelList<Reminder> getReminders() {
List<Reminder> rs = this.reminderService.findAll();
this.reminders.clear();
this.reminders.addAll(rs);
return
this.reminders;
}
protected
Reminder selectedReminder = new Reminder();
public
Reminder getSelectedReminder() {
return
this.selectedReminder;
}
@NotifyChange
public
void setSelectedReminder(Reminder reminder) {
this.selectedReminder = reminder;
}
@Command
@NotifyChange({"reminders","selectedReminder"})
public
void delete() {
if( this.selectedReminder.getId() != null ){
try {
this.reminderService.delete(selectedReminder);
this.selectedReminder = new Reminder();
} catch (EntityNotFoundException e) {
// no doubt someone else deleted it at the
same time. nothing to do.
}
}
}
@Command
@NotifyChange({"reminders","selectedReminder"})
public
void save() {
if( this.selectedReminder.getId() != null ){
try {
this.reminderService.merge(selectedReminder);
} catch (EntityNotFoundException e) {
// hum. some else deleted this. should really send this
// up to the user and ask
them to reload the page.
e.printStackTrace();
}
} else {
this.reminderService.persist(this.selectedReminder);
}
}
@Command
@NotifyChange({"reminders","selectedReminder"})
public
void create() {
this.selectedReminder = new Reminder();
}
}
- November 2010 - The Microsoft patterns
& practices team published guidance on using MVVM, under the name Prism v4.
A criticism of the pattern comes from MVVM
creator John Gossman himself,[13] who points out that the
overhead in implementing MVVM is “overkill” for simple UI operations. He also
states that for larger applications, generalizing the View layer becomes more
difficult. Moreover, he illustrates that data binding, if not managed well, can
result in considerable memory consumption in an application.
[edit]Open source MVVM frameworks
[edit]Free MVVM frameworks
[edit]Commercial MVVM frameworks
§ Intersoft Solutions (Visual
Studio Partner). "ClientUI".
[edit]Java MVVM frameworks